

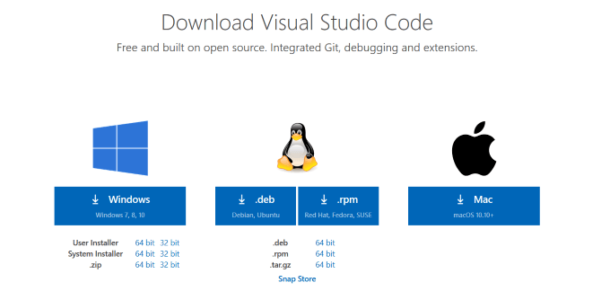
Visual Studio Codeįor VSCode, just download the deb file and install.

I just copied most of standard dotfiles and everything worked out of box. Other stuff like nvim, coc and tmux stuff are quite standard, not much different than a regular Linux. term_.prefs_.set('font-family', 'JetBrains Mono NL Regular Nerd Font') copy page the term_ commands below and execute.īelow is an example using the JetBrains Mono(one of my favorite).in the Terminal app, open the chrome dev tool with ctrl-shift-j,.a quick way to change is to use the term command to change the css and load font from github directly. The Terminal app only have a few standard fonts to select(use ctrl-shift-p to open terminal settings) and install a new font is not as easy as in normal Linux/MacOS. get fish_path by -> which fish, should be /usr/bin/fish in crostini, add fish_path to the /etc/shells., debian(subscribe or download link) -> Debian -> Add repository and install manually -> use lsb_release -a to get the debian version.Open the Terminal app will start a new linux container, where we can install our shell and other software in Linux. The linux in ChromeOS is called Crostini, a quick powerful enhancement for developers working on ChromeOS. To do actual development we need a real Linux OS which we will talk below.

Crosh is the native shell(use ctrl-alt-t to launch) in ChromeOS which comes with many basic commands likes top, battery_firmware, meminfo etc.


 0 kommentar(er)
0 kommentar(er)
